Padding
Between the borders and the content
area, we find the padding of the element box. It
is no surprise that the simplest property used to affect this area is
called padding.
As you can see, this property accepts any length value, or a
percentage value. So if you want all h1 elements
to have 10 pixels of padding on all sides, it’s this
easy:
h1 {padding: 10px; background-color: silver;}On the other hand, you might want h1 elements to
have uneven padding and h2 elements to have
regular padding:
h1 {padding: 10px 0.25em 3ex 3cm;} /* uneven padding */
h2 {padding: 0.5em 2em;} /* values replicate to the bottom and left sides */It’s a little tough to see the padding if that’s all you add, though, so let’s include a background color, as shown in Figure 8-38:
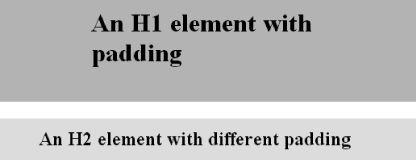
h1 {padding: 10px 0.25em 3ex 3cm; background: gray;}
h2 {padding: 0.5em 2em; background: silver;}
Figure 8-38. Uneven padding with background colors
As Figure 8-38 illustrates, the background of an element extends into the padding. As we discussed before, it also extends to the outer edge of the border, but the background has to go through the padding before ...
Get Cascading Style Sheets: The Definitive Guide, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

