Block-Level Elements
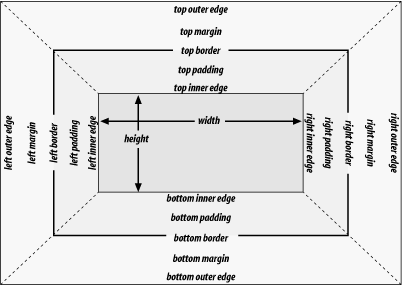
Block-level elements can behave in sometimes predictable, sometimes surprising ways. The handling of element placement along the horizontal and vertical axes can differ, for example. In order to fully understand how block-level elements are handled, you must clearly understand a number of boundaries and areas. They are shown in detail in Figure 7-2.

Figure 7-2. The complete box model
In general, the width of
an element is defined to be the distance from the left inner edge to
the right inner edge, and the height is the
distance from the inner top to the inner bottom. Both of these
properties can be applied to an element.
The various widths, heights, padding, and margins all combine to determine how a document is laid out. In most cases, the height and width of the document are automatically determined by the browser and are based on the available display region and other factors. Under CSS, of course, you can assert more direct control over the way elements are sized and displayed. You can select different effects for horizontal and vertical layouts, so we’ll tackle them separately.
Horizontal Formatting
Horizontal formatting is
often more complex than you’d think. Part of the
complexity has to do with how
width affects the width
of the content area, not the entire visible
element box. Consider the following example:
<p style="width: 200px;">wideness?</p>
Get Cascading Style Sheets: The Definitive Guide, Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

