Name
<H1>, <H2>, <H3><H4>, <H5>, <H6> — NN all IE all HTML all
Synopsis
<H1>...</H1>, <H2>...</H2>, <H3>...</H3>
H4>...</H4>, <H5>...</H5>, <H6>...</H6>
End Tag: Required
HTML defines a series of six
heading levels whose associated numbers are intended to signify the
relative importance of the section below the heading. The
H1 element represents the most important, whereas
H6 represents the least important. HTML document
parsers could examine a page’s tags to create a table of
contents based on the headings. This means that for proper document
structure, these heading levels should be used in proper sequence,
without skipping levels for aesthetic purposes.
It is up to the browsers to determine the font, weight, and other
characteristics of each level. Each heading element is rendered on
its own line, with no line break or paragraph elements necessary to
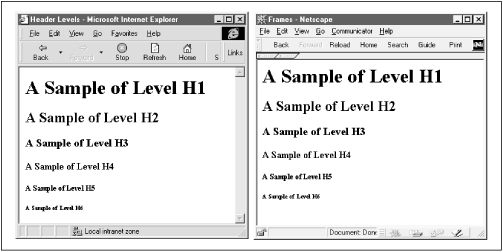
begin the content of the section titled with the heading. Figure 8.3
shows examples of how Navigator 4 and Internet Explorer 4 renders all
six heading levels in Windows 95. By and large, this pattern applies
to other browser versions and operating systems except for Navigator
on the Macintosh, whose default H4 and
H6 elements render characters wider (albeit
shorter) than the H3 and H5
elements preceding them.

Figure 8-3. Heading levels in Internet Explorer 4 and Navigator 4
You can always override the browser’s rendering style for any ...
Get Dynamic HTML: The Definitive Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

