strings.js
- Practical uses
String manipulation, alphabetization, frequency counting
- Version requirement
JavaScript 1.2
- Functions
camelCaps(),prepStr(),wordCount(),reorder()
The functions give you a taste of what you can do with strings, most
likely from user input. Open ch06\string.html in
your browser and Figure 6.16 is what you’ll
see.

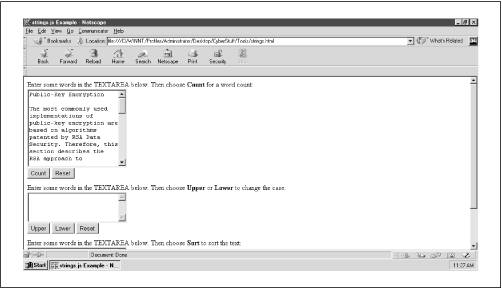
Figure 6-16. Three forms to crunch string data, starting with word count
What you have here are three forms that demonstrate three functions.
The first form contains a TEXTAREA to enter text.
After the user enters text and presses the “Count”
button, function wordCount() generates a new page
with a table. The table list each of the “words” typed in
the TEXTAREA and the number of times the word was
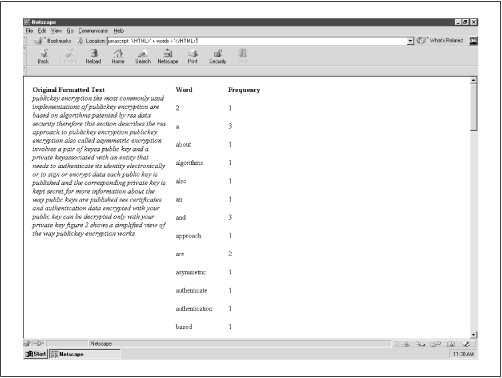
encountered. You can see the results in Figure 6.17.

Figure 6-17. The table of words and their respective counts
The second form contains a TEXTAREA for entering
text, too. The user can then choose “Upper” or
“Lower” to convert the first character of each word to
upper- or lowercase. Function camelCaps() takes
care of this. You might find this function handy for form validation,
perhaps when users have to enter names and addresses. Check out the
case change in Figure 6.18.
Figure 6-18. Capitalizing the first character or each word
Figure 6-19. Alphabetizing ...
Get JavaScript Application Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

