Syntax Breakdown
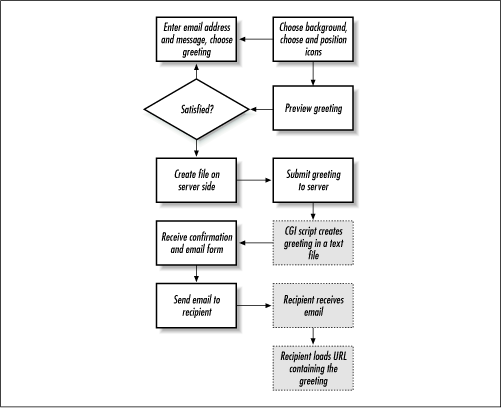
This is another application that warrants a flowchart before we look at any code. Figure 10.7 shows how the user enters the recipientâs email address and message, chooses a greeting and background, then positions desired icons âon topâ of the greeting card. The user then previews the work. Once satisfied, itâs off to the server, and so on.

Figure 10-7. Cyber Greeting logic: how the recipient gets the message
This application works on two levelsâin the client browser and on the web server. The browser is obviously where the user creates the entire greetingâbackground, icon graphics, and message. When the user submits the HTML form, the information is sent back to a web server, where a file is created to match the greeting. The web server returns an HTML form so the greeting sender can send an email message to the recipient. This message contains nothing more than an announcement of the cyber greeting and a link that the recipient must follow to âpick it up.â The recipient follows the link to load the awaiting Cyber Greeting.
Letâs go over this app first in terms of the client and then the server. There are four files. The following list gives a quick rundown:
- index.html
Top level; holds the frameset
- back.html
Contains the workspace for choosing the greeting, background, and icons
- front.html
Contains the interface for creating and sending the ...
Get JavaScript Application Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

