Chapter 7. Creating Themes
jQuery Mobile allows us to customize the entire user interface through themes and CSS. We need to remember that jQuery Mobile generates HTML and CSS so every feature can be overridden using CSS.
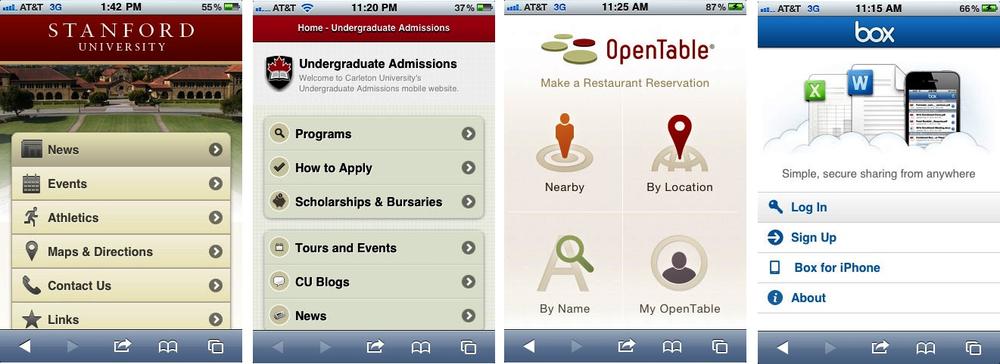
In Figure 7-1, we can see some jQuery Mobile websites with different user interfaces. If you want to see more of these customized UI websites, you can check http://jqmgallery.com.

Figure 7-1. The site shows hundreds of mobile webapps created using jQuery Mobile, including some with a nice UI that looks really different than the standard theme
A theme is a set of color swatches defining:
Text colors
Background colors and gradients
Font
We can define up to 26 color swatches, from a to
z, while typically we will have at least five different
color swatches.
A theme also has a global definition that applies to every swatch color, including:
Text and box effects, such as shadows and rounded corners
Active state for buttons and other controls
The idea of a global definition is to maintain the same experience not matter which swatch color is applied. For example, in the default theme a selected button is always blue, not matter which color swatch is used for that button.
A theme is stored in a CSS file that is included in our HTML file with the structural CSS file provided by the framework. The structural CSS file should not be modified, as this could cause problems with future versions. ...
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

