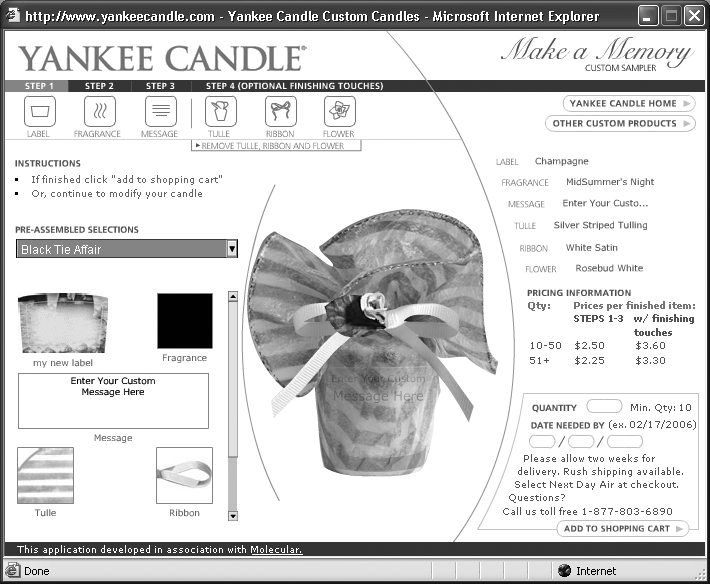
Flash has been the gold standard in multimedia creation software for almost 10 years. The program has come a long way since the mid-1990s, when professional animators—like those at Microsoft's MSN and Disney Online—used an early incarnation called FutureSplash. Over the years, Flash earned a following of programming geeks as an alternative to Java for creating vector-based Web graphics. In the 21st century, though, anyone with a desktop computer (or even a laptop) can be a Web animator. With Flash CS3's easy-to-use panels and toolbars, you can create sophisticated, interactive animations that run on the Web, standalone computers, handhelds, kiosks—virtually anywhere you find a screen (see Figure I-1).
Here are just some of the things you can create with Flash:
Drawings and animations. Flash gives you the drawing tools to create original artwork and the animation tools to give it movement and life. Then you can edit your Flash document in another program, add it to a Web page, or burn it to a CD or DVD. Flash recognizes multimedia files created using other programs, so you can enrich your animations with image, sound, and video files you already have (or that you find on the Web).
Multimedia Web sites. You can create original drawings and animations with Flash, add in voice-overs, background music, and video clips, and then publish it all to a Web page with the click of a button. Using Flash's built-in scripting language, ActionScript, you can add interactive features like hotspots and navigation bars. You can even position elements on the screen precisely and then change the layout at runtime. With Flash, even regular folks can create real-time video blogs and eye-grabbing splash pages.
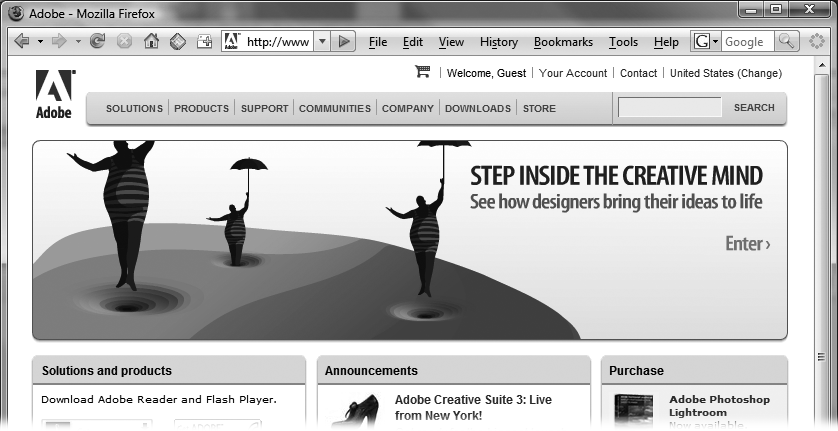
Banner ads. These blinking, flashing, animated strips of Madison Avenue marvelousness are easy to produce in Flash. Typically, banner ads consist of a skinny animation and a link to the sponsor site (see Figure I-2).
Figure I-2. Over half of the banner ads you run across on the Web were produced using Flash. The best ones combine creativity with action. Here, Magritte-like characters float up into the air, suspended from their umbrellas. Clicking the banner zips you to a different Web page, where you can place an order online.
Tutorials. Web-based training courses, which often include a combination of text, drawings, animations, video clips, and voice-overs, are a natural fit for Flash. By hooking Flash up to a server on the back end, you can even present your audience with graded tests and up-to-the-minute product information.
You don't have to deliver your tutorials over the Web, though; you can publish them as standalone projector files (Chapter 14) and deliver them to your students via CDs or DVDs.
Full-length ads and product presentations. Marketing types can use Flash to create slick, storyboarded, buy-our-stuff-now animations and program mock-ups.
Customer service kiosks. Many of the kiosks you see in stores and building lobbies use Flash to help customers find what they need. For example, photo kiosks walk customers through the process of transferring images from their digital cameras and ordering their own prints; kiosks in banks let customers withdraw funds, check interest rates, and make deposits.
Television and film effects. The Hollywood set has been known to use Flash to create spectacular visual effects for TV shows and even small feature films. But where the TV and film industry is seriously adopting Flash is on promotional Web sites, where they wed Flash graphics to scenes taken from their movies and shows to present powerful trailers, interactive tours of movie and show sets, and teasers.
Games and other programs. With support for runtime scripting, back end data transfers, and interactive controls such as buttons and text boxes, Flash has everything a programmer needs to create a cool-looking game (check out www.addictinggames.com for a few examples) or other rich Internet applications (Adobe/Macromedia's $20 term for "Web-based program").
Unfortunately, there's no such thing as a free lunch. If Flash is an incredibly powerful, useful program—and it is—it's also harder to use than a greased tightrope.
That's where this book comes in. You don't have to be a professional artist, animator, or software developer to create useful animations with Flash. All you need are this book and an idea of what you'd like to create. The examples, explanations, and step-by-step instructions in the next 14 chapters show you how to turn that idea into a working animation.
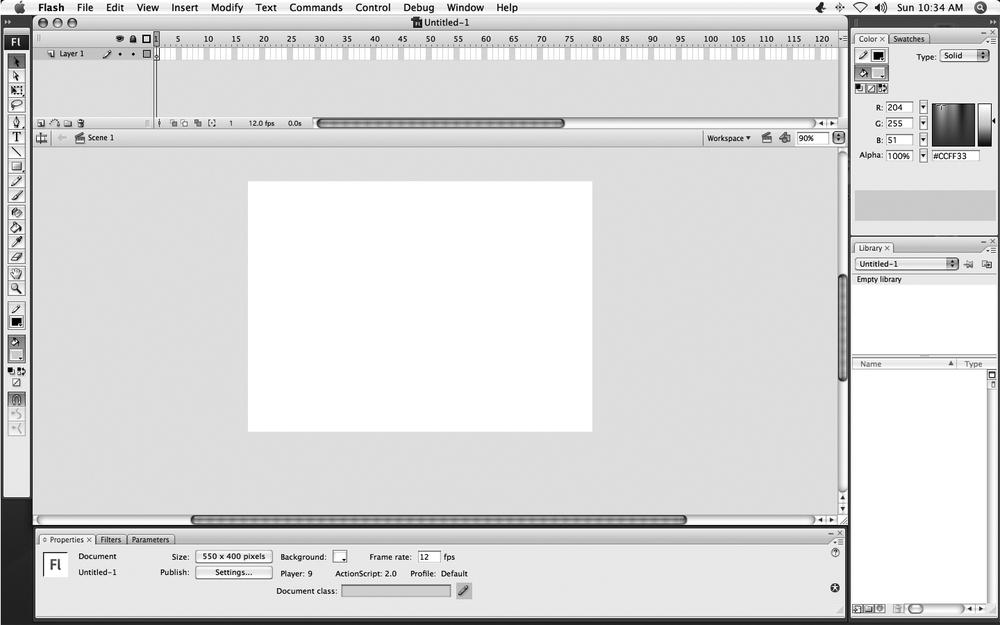
Previous versions of Flash came in two flavors: Professional and Standard. With Adobe Creative Suite 3, there's just one product: Flash CS3 Professional (Figure I-3). Flash Professional offers everything for both professional developers and weekend Web mavens. Some of the pro-quality features include:
Additional graphic effects. With Flash CS3 Professional, you get convenient extras like filters (predefined blurs, glows, and drop shadows), blend modes (transparency effects that make compositing, or combining images, easy), and custom easing (the ability to slow down or speed up animated tweens with the click of a button).
Support for mobile authoring. Flash CS3 Professional comes with mobile templates (to help you size your animations for handhelds), an emulator (to let you see how your animations will appear on every handheld that Flash supports), and built-in publishing options.
Support for high-end video manipulation. Flash CS3 Professional gives you extra tools, including the Flash Video Exporter (a QuickTime plug-in that lets you create Flash video files using any Apple QuickTime–compatible video authoring tool) and the Flash Video Encoder (a standalone application that lets you convert regular video files to Flash video files). Using Flash CS3 Professional, you can link to external video files and even layer video clips on top of each other to create sophisticated composite effects.
Figure I-3. The Flash CS3 interface looks familiar if you've used previous versions of Flash. Look closer, and you'll notice Adobe has tweaked Flash to give it more of the look and feel of other Creative Suite programs. From the tool panels to the tabbed, docking palettes, this version bears resemblance to its new Adobe cousins like Photoshop and Illustrator.
Get Flash CS3: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.