Chapter 18. Introduction to CSS
Using Cascading Style Sheets (CSS), you can apply styles to your web pages to make them look exactly how you want. This works because CSS is connected to the Document Object Model (DOM), which I explained in Chapter 13.
With CSS you can quickly and easily restyle any element. For example,
if you donât like the default look of the <h1>, <h2>, and other heading tags, you can assign
new styles to override the default settings for the font family and size
used, whether bold or italics should be set, and many more properties,
too.
One way you can add styling to a web page is by inserting the required
statements into the head of the page, between the <head> and </head> tags. So, to change the style of the
<h1> tag you might use the
following code (Iâll explain the syntax later):
<style>
h1 { color:red; font-size:3em; font-family:Arial; }
</style>Within an HTML page this might look like Example 18-1, which, like all the examples in this
chapter, uses the standard HTML5 DOCTYPE
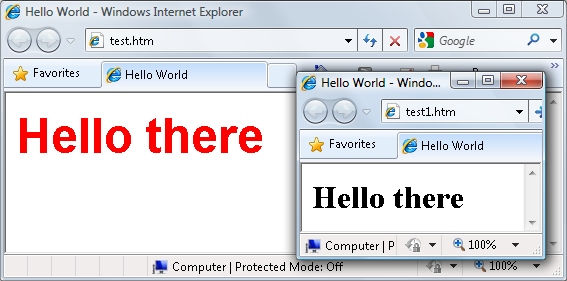
declaration. The result is shown in Figure 18-1.
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<style>
h1 { color:red; font-size:3em; font-family:Arial; }
</style>
</head>
<body>
<h1>Hello there</h1>
</body>
</html>
Get Learning PHP, MySQL, JavaScript, and CSS, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

