Chapter 5: Getting Images In and Out of Fireworks
In This Chapter
- Importing images
- Editing images
- Optimizing and exporting images
In most cases, you'll use Fireworks to optimize images for a website, onscreen presentation, or mobile app. In this chapter, you find out how to work with images from various sources, discover the importance of optimizing, and learn how to export your images.
Getting Images into Fireworks
Besides making your own graphics and illustrations, you can use four main methods to import images into Fireworks:
- Open: Fireworks isn't picky. As long as you open images (vector or raster) by choosing File
 Open, you can open pretty much anything in Fireworks.
Open, you can open pretty much anything in Fireworks.
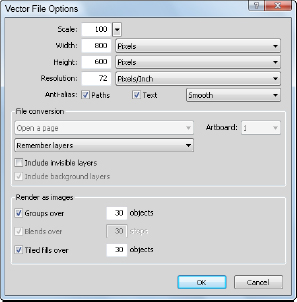
When you open a native Adobe Illustrator or Photoshop file, expect to see a dialog box, like what you see in Figure 5-1. This particular dialog box appears when you open a vector image from Adobe Illustrator. As you can see, you have to make some decisions as to what size the file should be, which artboards should be imported, and how you want to handle layers and groups.

Figure 5-1: Importing a native Illustrator file into Fireworks.
When importing a Photoshop file, your choices are relatively similar, as shown in Figure 5-2. The integration between Fireworks and Photoshop is excellent; you can keep layers intact ...
Get Adobe Creative Cloud Design Tools All-in-One For Dummies now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

