Dashing Dashboards: Heading Your App Pages
Problem
I’ve noticed that some Facebook apps have their app icon and name at the top, along with a really nice Create button relevant to what the app does. That looks swanky! How I do get that?
Solution
Use the fb:dashboard
tag, along with its children, fb:action, fb:create-button, and fb:help. The simplest form is the fb:dashboard alone:
<fb:dashboard />
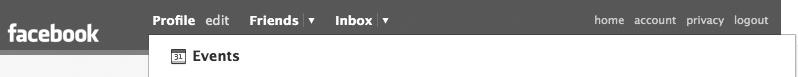
which will give you Figure 6-23.

Figure 6-23. Simple dashboard
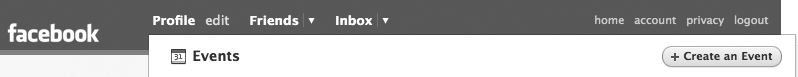
Adding in the fb:create-button gives you Figure 6-24.

Figure 6-24. Dashboard with fb:create-button
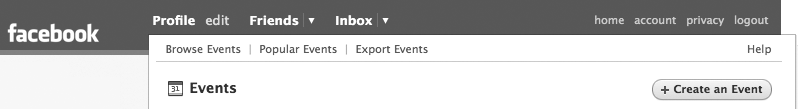
Finally, adding some fb:actions and an fb:help gives you the full Events header, as
shown in Figure 6-25.

Figure 6-25. Full dashboard
Discussion
Using fb:dashboard is a great
way to give your app a Platform-native look and feel very quickly. The
tag will automatically render your icon next to your app’s name (if
your app has an icon, which it should). The tag will ignore anything
you put in it that isn’t one of its children, so:
<fb:dashboard>
No dice!
</fb:dashboard>and:
<fb:dashboard />
both give exactly the same result (a dashboard with the app name and icon, but nothing else).
You might want to display a different dashboard depending on whether ...
Get Facebook Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

