
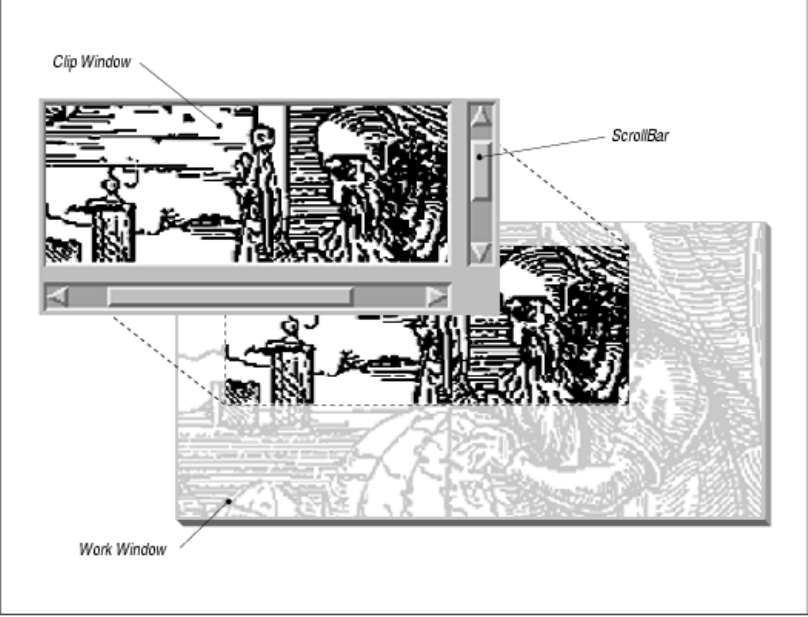
Design of an automatic ScrolledWindow
The work window can be almost any widget, but there can be only one work window per ScrolledWindow. If you
want to have more than one widget inside of a ScrolledWindow, you can place all of the widgets in a manager widget
and make that manager the work window. The clip window is always the size of the viewport portion of the
ScrolledWindow, which is the size of the ScrolledWindow minus the size of the ScrollBars and any borders and
margins. The clip window is not adjusted in size unless the ScrolledWindow is resized. The clip window is always
positioned at the origin, which means that you cannot use XtMoveWidget() or change its XmNx and XmNy
resources to reposition it in the ScrolledWindow. The internals of the ScrolledWindow are solely responsible for
changing the view in the clip window, although you can affect this behavior. While you can get a handle to the clip
window, you cannot remove it or replace it with another window.
10.1.2 The Application−defined Scrolling Model
In the application−defined scrolling model, which is the default model, the ScrolledWindow always makes itself the
same size as the work window. Just as for automatic scrolling, the application must provide the work window as a
child of the ScrolledWindow. The main reason to use application−defined scrolling is if the work window contains
more data than can possibly be loaded in the automatic scrolling mode. An application may also require different
scrolling behavior than the default pixel−by−pixel increments provided by the automatic scrolling mode.
Application−defined scrolling is also the best option when the contents of the work window changes dynamically and
the application does not want to rely on the ScrolledWindow to scroll new data into view.
The disadvantage of application−defined scrolling is that the application, not the ScrolledWindow, is responsible for
the ScrollBars. The application must create and manage the ScrollBars, as well as respond to the scrolling actions
initiated by the user. Since what is displayed in the clip window and the work window are identical, the
ScrolledWindow widget does not bother to create a clip window. However, there are still some limitations as to what
10 ScrolledWindows and ScrollBars10.1.2 The Application−defined Scrolling Model
253
the ScrolledWindow can support. It is important that you understand the limitations before designing your application,
so let's look at two examples.
A Text widget that displays the contents of an arbitrarily large file provides a classic example of application−defined
scrolling. Under the automatic scrolling model, the application might have to provide the ScrolledWindow with a
work window that is large enough to render thousands of lines of text, so that all of the text is immediately available to
the user. An object of such proportions is prohibitive for reasonable performance and resource consumption. Since the
work window cannot be as large as it would need to be for automatic scrolling, it might as well be as small as
possible, which is the size of the clip window. When the Text widget is a child of a ScrolledWindow, the Text widget
creates its own ScrollBars and attaches callback routines to them so that it can be notified of scrolling actions. When
the user scrolls, the Text widget changes the text in the work window to the text that corresponds to the new region
that just scrolled into view. The user has the illusion that scrolling is taking place, but in reality, the data in the work
window has simply changed, thereby saving a great deal of overhead in system and server resources. The List widget
uses the same method when it is the child of a ScrolledWindow. The Text and List widgets are the only examples of
application−defined scrolling that are supported by the current implementation of the ScrolledWindow.
There is another scenario in which a large amount of data is retrieved dynamically and is not all available at the same
time. Even though the ScrolledWindow does not really support this scenario, you should be familiar with the situation,
since it may come up in a large application. There are some possible workarounds that we'll discuss later in the
chapter. Let's say that the Pacific Gas and Electric Company has an online database that contains all of the pipeline
information for California and that an operator wants to view the data for San Francisco county. To display this
information, the application must read the data from the database and convert that data into an image that can be
presented in a ScrolledWindow.
Although the database cannot get all the information for the whole county all at once, it can get more information than
the window can display. Let's say that the window can display 10% of the county and the database can return
information on 20% of the county in a reasonable amount of time. The application needs to use the
application−defined mechanisms because 100% of the data is not available for automatic scrolling. The fact that more
than what can be displayed is available just means that the application could optimize performance by avoiding
unnecessary retrieval of data from the database whenever scrolling takes place. The application could reuse the
existing work window as a cache, so that if the user scrolls by an amount that is small enough, the work window is
redisplayed in a way similar to the automatic scrolling mechanism. The application would still have to control this
behavior manually, though.
Unfortunately, the ScrolledWindow does not support this type of behavior. The ScrolledWindow always expands to
the size of its work window in application−defined scrolling mode. In other words, you cannot have a work window
that is a different size from the clip window. This situation leaves you with several design decisions. You could reduce
the amount of data obtained from a database query, throw away excess information not used in your display, or make
the viewport of an automatic ScrolledWindow large enough for each query. In any case, the best approach is to use
some method that makes the size of the work window the same as the clip window. While this requirement may
present some logistical problems with the design of your application, we'll discuss some workarounds for the situation
later in the chapter.
In the two preceding examples, we have defined two fundamentally similar methods of scrolling: semi−automatic
scrolling and true application−defined scrolling. In the first case, Text and List widgets handle their own scrolling
internally through special−case routines attached to the ScrollBars. We call this method semi−automatic scrolling,
since the application programmer is not responsible for the scrolling of these widgets. Nevertheless, the
ScrolledWindow is in the application−defined scrolling mode. This situation is in contrast to true application−defined
scrolling, where you must handle the ScrollBars and the associated scrolling actions entirely on your own. This
method is more intricate and requires a significant amount of code to be implemented properly.
10 ScrolledWindows and ScrollBars10.1.2 The Application−defined Scrolling Model
254
Get Volume 6A: Motif Programming Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

