TimePicker
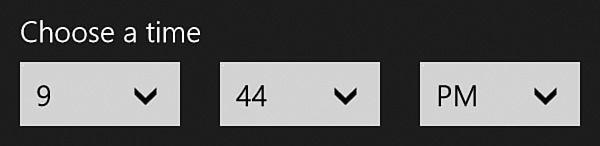
TimePicker, shown in Figure 14.12, looks like a DatePicker and follows the same pattern. It has a Time property initialized to the current time, and a corresponding TimeChanged event. It has the standard Header property, so Figure 14.12 was created as follows:
<TimePicker Header="Choose a time"/>

FIGURE 14.12 The TimePicker control looks and acts like a DatePicker.
TimePicker has only two properties for customizing the time display. One is MinuteIncrement, which can be set to an integer from 0–59. It controls how many choices appear in the minute ComboBox. By default, MinuteIncrement is 1, so the
Get XAML Unleashed now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

