"Wholly new forms of encyclopedias will appear, ready made with a mesh of associative trails running through them, ready to be dropped into the memex and there amplified."
Navigation plays a major role in shaping our experiences on the Web. It provides access to information in a way that enhances understanding, reflects brand, and lends to overall credibility of a site. And ultimately, web navigation and the ability to find information have a financial impact for stakeholders.
Navigation design is a task that is not merely limited to choosing a row of buttons. It's much broader, and, at the same time, more subtle than that. The navigation designer coordinates user goals with business goals. This requires an understanding of each, as well as a deep knowledge of information organization, page layout, and design presentation. This chapter paints a broad context for web navigation to help you better appreciate not just its purpose, but its potential scope of importance.
When web navigation works well, it's underwhelming. Navigation is best when it's not noticed at all. It's like the officiating of a sports match. The referee may make dozens of good decisions throughout the game, and you may not even know he's there. But with one bad call, the ref is suddenly the center of attention for thousands of booing spectators.
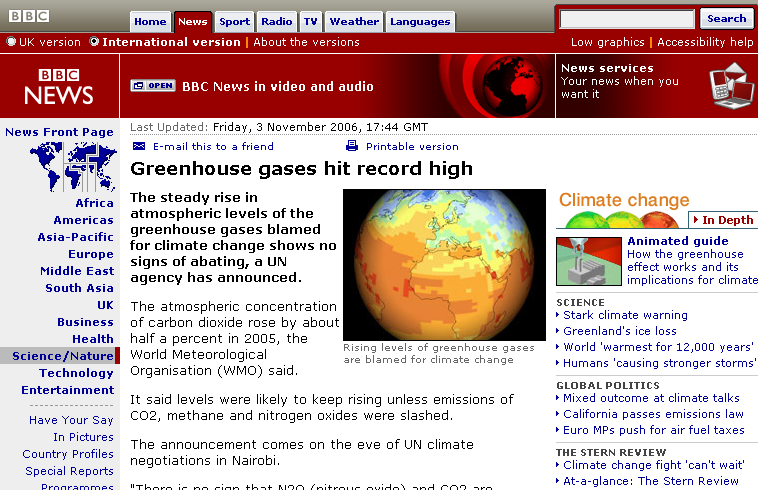
Figure 1-1 shows a news article from the international version of the BBC web site (www.bbc.co.uk). It's the kind of page that we all come across regularly on the Web. There is nothing particularly interesting about the navigation. It's there when you need it, and out of the way when you don't. But this page illustrates some typical navigational features.
Where did your focus of attention first land? If you're not looking for a specific topic, your eyes may wander across the page. You might have first seen the logo in the upper left, or perhaps the article title. Maybe the image grabbed your attention. But you probably didn't notice the E-Mail This to a Friend link above the headline or the search input field in the upper right. If you were looking for those functions, however, you could have found them easily.
Without knowing it, you made out a scheme for the page to help you understand its navigation and content. Even before you read any text, you had already created a mental image of how this page is put together in your mind: over here are the main options, over there is the article text, and down below are more options. People do this quickly and automatically.
People also rapidly scan pages for the words that meet their information needs. If you were looking for a local weather report, you'd figure out quickly that this is the wrong page. But you might have then seen the Weather option at the very top of the page. In clicking on this option, you'd expect to go to the section of the site for weather. For this reason, the labels and texts of navigation are critical.
What's more, the organization and grouping of labels also communicate valuable information about how to navigate. For instance, the first seven options on the left side of the page communicate a geographical organization of the news articles. Or, the collection of links on the right under the Climate Change—In Depth header in Figure 1-1 clearly let you know how you can find further information on the topic.
Overall, the various elements come together to create system of navigation. Though visitors might perceive this system as whole, we can dissect its individual components. For instance, the tabs at the top center of the page (starting with Home) are referred to as the main navigation. This page is in the News section. Within News, the local navigation is represented by a vertical menu on the left, which indicates where you are (Science/Nature is highlighted) and where else you can go, such as to articles about Africa or the business news section.
Is this a good navigation system? The answer is ultimately relative. You must consider a range of factors, from business goals to user goals. Still, there are common principles of good navigation that we can use to evaluate the quality of navigation. For instance, navigation on the BBC page is balanced, consistent, and provides a clear indication of where you are. Overall, it's appropriate for this type of site and probably gets people to where they want to go—the most important factor for judging success in navigation design.
Think about a link—the most basic ingredient of the Web. Links are text or graphics in one page that connect to another page or a different location within a single page. They allow for the associative leap from one idea to the next—a powerful concept. If you're reading a story about China's foreign policy you can then jump to a page with detailed information about the demographics of the country, thanks to a link. But, links do more than just associate one page with another. They also show importance. Links show relevance.
Web navigation is defined three ways:
The theory and practice of how people move from page to page on the Web.
The process of goal-directed seeking and locating hyperlinked information; browsing the Web.
All of the links, labels, and other elements that provide access to pages and help people orient themselves while interacting with a given web site.[2]
Web navigation design is about linking. It's about determining importance and relevance of the pages and content on your site. This requires judgment in establishing meaningful relationships between pages of information. Together, the elements of navigation determine not only if you can find the information people are looking for, but also how you experience that information.
[2] Although linking between separate sites on the Web is clearly important, the focus in this book is on designing intra-site navigation systems.
Get Designing Web Navigation now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.