A Static Implementation of the Navigational Controls
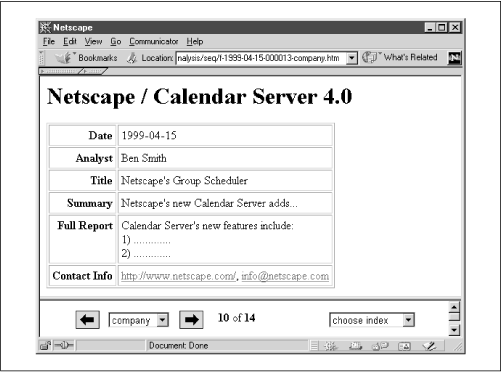
The display shown in Figure 7.10 contains the same docbase record and navigational controls as in Figure 7.1 but requires no server-side assistance.

Figure 7-10. Static version of docbase navigation controls
The strategy here relies on massive precomputation of HTML/JavaScript pages. It also uses HTML frames to coordinate relationships among generated pages.
The frame-based approach confers a slight user-interface advantage over the single-window display of Figure 7.1. There the controls had to appear at the top of the page in order to occupy a constant location on-screen. But top-of-page screen space is a precious commodity, and the controls chew up a lot of it. What really belongs at the top isn’t the controls, arguably, but rather the record’s title. It contains the most salient fields of the docbase and deserves top billing. With a frameset, as shown in Figure 7.10, we can free up the top of the page for this purpose and lock the controls to a constant bottom-of-page location.
The static solution relies on the same kinds of methods we’ve
already seen. There’s a per-docbase template, in this case
static-navigation-template.htm, and a template
processor, in this case a Docbase::Indexer method
called buildStatic-Controls( ). Per-record and per-index, it writes a pair of files. The first, a frameset page, marries the raw docbase ...
Get Practical Internet Groupware now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

