3.2. Defining Horizontal and Vertical Constraints with the Visual Format Language
Problem
You want to be able to define constraints that change the way a UI component is horizontally or vertically aligned on its superview.
Solution
Use the H: orientation
specifier in the formatting string for your constraint to dictate
horizontal alignment, and the V:
orientation specifier to dictate vertical alignment.
Discussion
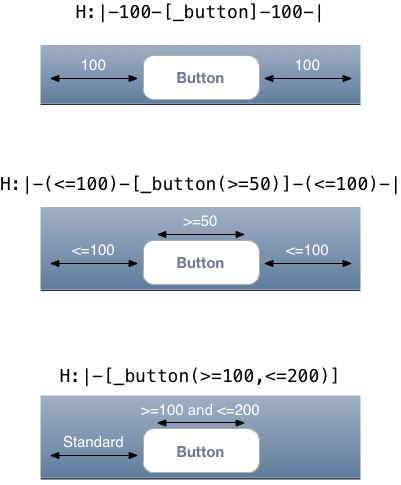
I won’t pretend the Visual Format Language is easy to understand. It is indeed very cryptic. For this reason, I will give you a few examples that hopefully will clear things up. All of these examples will change the horizontal alignment of a button on the screen (Figure 3-4).

Figure 3-4. Three simple examples of the usage of the Visual Format Language for horizontal constraints
As you can see, the formatting might take you some time to get
used to. However, once you get the hang of the basics of it, it will
slowly start to make sense. The same rules apply for vertical alignment,
which uses the V: orientation
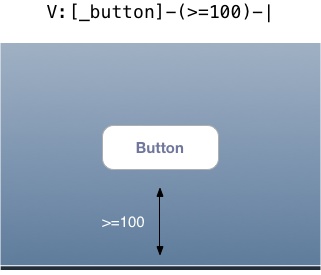
specifier. Figure 3-5
shows an example.

Figure 3-5. An example of setting vertical alignment using the Visual Format Language
Let’s put the things that we have learned so far into practice. How about writing constraints using the Visual Format Language that represent a UI similar ...
Get iOS 6 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

