Implement the tableView:editingStyleForRowAtIndexPath:
selector in the delegate and the tableView:commitEditingStyle:forRowAtIndexPath:
selector in the data source of your table view:
-(UITableViewCellEditingStyle)tableView:(UITableView*)tableVieweditingStyleForRowAtIndexPath:(NSIndexPath*)indexPath{UITableViewCellEditingStyleresult=UITableViewCellEditingStyleNone;if([tableViewisEqual:self.myTableView]){result=UITableViewCellEditingStyleDelete;}returnresult;}-(void)setEditing:(BOOL)editinganimated:(BOOL)animated{[supersetEditing:editinganimated:animated];[self.myTableViewsetEditing:editinganimated:animated];}-(void)tableView:(UITableView*)tableViewcommitEditingStyle:(UITableViewCellEditingStyle)editingStyleforRowAtIndexPath:(NSIndexPath*)indexPath{if(editingStyle==UITableViewCellEditingStyleDelete){if(indexPath.row<[self.arrayOfRowscount]){/* First remove this object from the source */[self.arrayOfRowsremoveObjectAtIndex:indexPath.row];/* Then remove the associated cell from the Table View */[tableViewdeleteRowsAtIndexPaths:[NSArrayarrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationLeft];}}}
The tableView:editingStyleForRowAtIndexPath:
method can enable deletions. It is called by the table view and its return
value determines what the table view allows the
user to do (insertion, deletion, etc.). The tableView:commitEditingStyle:forRowAtIndexPath: method carries out the user’s
requested deletion. The latter method is defined in the delegate, but
its functionality is a bit overloaded: not only do you use the method to
delete data, but you also have to delete rows from the table
here.
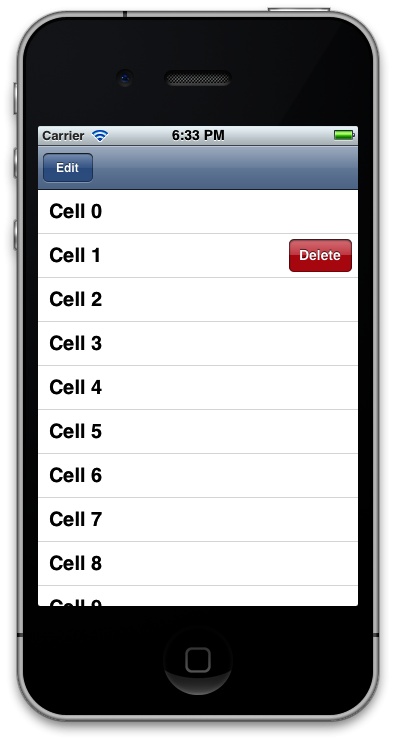
The table view responds to the swipe by showing a button on the right side of the targeted row (Figure 4-6). As you can see, the table view is not in editing mode, but the button allows the user to delete the row.
This mode is enabled by implementing the tableView:editingStyleForRowAtIndexPath:
method (declared in the UITableViewDelegate protocol), whose return
value indicates whether the table should allow insertions, deletions,
both, or neither. By implementing the tableView:commitEditingStyle:forRowAtIndexPath:
method in the data source of a table view, you can then get notified if
a user has performed an insertion or deletion.
The second parameter of the deleteRowsAtIndexPaths:withRowAnimation:
method allows you to specify an animation method that
will be performed when rows are deleted from a table view. Our example
specifies that we want rows to disappear by moving from right to left
when deleted.
Get iOS 6 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.