Putting It All Together
Note
The full code for this sample is available at https://github.com/jcleblanc/programming-social-applications/tree/master/chapter_8/chapter_final/.
Now that we’ve explored some of the technologies used to secure third-party code on a site or container, let’s put them to good use and build out a tool to showcase how one of our tools, Caja, strips content from an original, mixed HTML/JavaScript file.
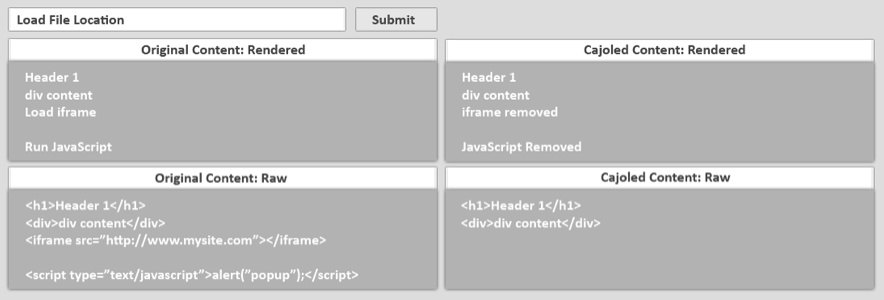
What we’ll do is set up a script that utilizes Caja’s web parsing mechanism to provide a side-by-side comparison of raw and rendered results from both the original content and the cajoled content. Our basic visual format will look like Figure 8-2.

Figure 8-2. Architecture of our Caja rendering application
We will set up an input to allow you to specify a file location and then load the file. Once loaded, the file content will be dumped immediately into the original rendered and raw source boxes since it doesn’t require any parsing. After that, the content will be run through the web cajoler script, and the resulting value will be dumped into the raw and rendered cajoled content boxes on the right.
Get Programming Social Applications now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

