Part 2: Pinning a Location to Remember Later
We have completed the top half of the app, which shows the current location data and lets you view that location on a map. Next, we add the capability to save the current location. We’re using the word pin to describe saving a location for later.
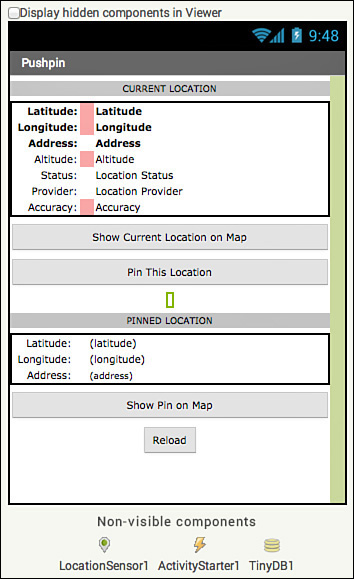
Picking up from Part 1, we have some more components to add. Figure 10.24 shows the entire app in the Designer.

Figure 10.24 The entire Pushpin app in the Designer. Note the empty label used as a spacer in the middle (highlighted in green).
Add a button with the text Pin This Location. Name it Pin_Location_Button. Below that is a spacer label, which has ...
Get Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

