Proper Interactions: Click Heatmaps
On most websites, visitors have several ways to accomplish their goals. You may let a visitor click on a button or a text link that both link to the same page. Perhaps you have pagination controls at the top and bottom of a page. Or maybe you have top and sidebar menus. There’s a tremendous amount of choice for visitors, as Figure 6-5 illustrates.

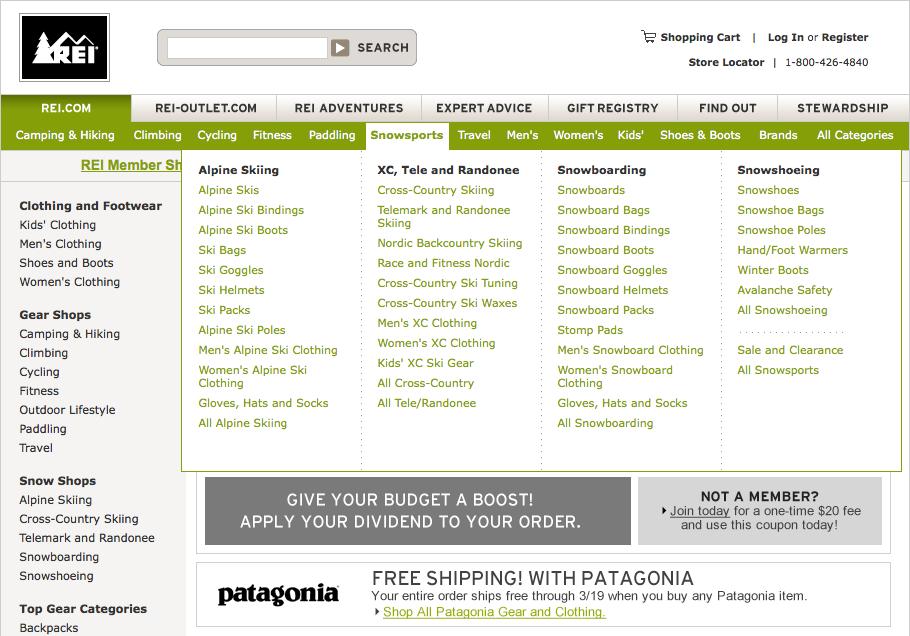
Figure 6-5. Visitors to REI.com have several ways to find a specific item, including a sidebar, specials, a top menu, and a search field
WIA tools can track the coordinates of each click, showing you what visitors clicked, and what they didn’t. By segmenting these clicks, you can get a better understanding of which parts of your interface visitors prefer. You can also streamline the interface: if you discover that the majority of visitors rely on one particular navigational element, such as a top menu, you may be able to reclaim precious above-the-fold real estate by removing redundant or unused controls.
Usability and Affordance
Psychologist J.J. Gibson first coined the term “affordance” in 1977 to refer to things within one’s environment that suggest courses of action. A door handle, for example, suggests that the door should be pulled—it “affords” pulling. More recently, the term has been applied to human interface design in general, and computer design in particular, with the fundamental belief that good ...
Get Complete Web Monitoring now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

