Chapter 54. Line Tension and Edge Tension
Repetition, as we learned in the last lesson, creates a pattern. However, certain types of repetition can also create the perception of shapes that affect where the user’s eyes will go.

Are you tired of the ducks yet? I didn’t think so.
Visual “tension” is a concept that seems very elementary, but you’d be amazed how useful it can be. Our brains are a little too good at seeing patterns where they don’t exist. As a designer you can use that.
Line Tension
The first image shows eight ducks in a row. We don’t see eight individual ducks; we see a line. That’s line tension. The perception of a line or a “path” when there isn’t one. Our eyes will follow the path to see where it goes. Super useful.

If we break that path—like any broken pattern—the gap steals more focus.
Edge Tension
So far, we have assumed there is only one line. But what if we create line tension using more than one line?
The result can be “shapes.”
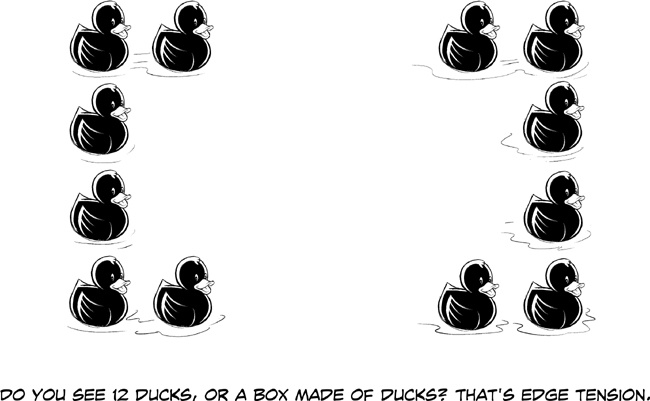
In the second image, I have arranged the ducks so they appear to form the corners of a box. You could see 12 ducks, or four groups of 3 ducks, but your mind really wants to see the box, so it does. Furthermore, now we can put things “inside” the box (like more ducks!), or in the spaces between the corners. Similar to line tension, edge tension brings ...
Get UX for Beginners now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

