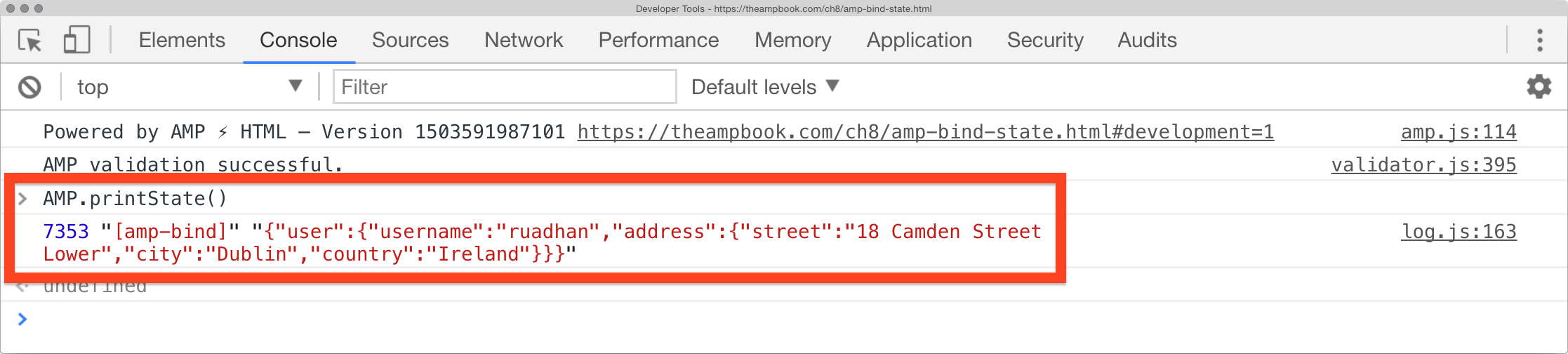
You can output the current state to the developer console at any time. This can be useful in debugging an AMP page. To do this, type AMP.printState() into the developer console when in development mode (that is, with #development=1 appended to the page URL):