Tables Tutorial
In this tutorial, you’ll create a menu for the café site you’ve been working on. In addition, you’ll use some Cascading Style Sheet magic to make the table look great (skip ahead to Figure 6-27 to see the finished page).
Tip
You need to download files from www.sawmac.com/dwcs6 to complete this tutorial. See the Note on Note for more details.
Once you download the tutorial files and open Dreamweaver, set up a new site as described on Setting Up a Site: Name the site Tables Tutorial, and select the Chapter06 folder (inside the MM_DWCS6 folder). (In a nutshell: choose Site→New Site. In the Site Setup window, type Tables Tutorial into the Site Name field, click the folder icon next to the Local Site Folder field, navigate to and select the Chapter06 folder, and then click Choose or Select. Finally, click OK.)
Adding a Table
Once again, you’ll be working on a page for the good people who run Cafe Soylent Green.
Choose File→Open.
You’ll work on a page similar to the ones you’ve built so far.
Navigate to the Chapter06 folder and double-click the file named menu.html. Click in the empty space beneath the headline “Cafe Soylent Green Menu.”
You’ll insert a table into this space.
Choose Insert→Table.
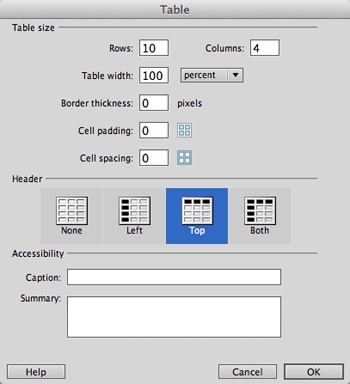
You can also click the Table button in the Insert panel’s Common category. Either way, the Table window appears (see Figure 6-16). You need to define the table’s basic characteristics.

Figure 6-16. Inserting ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

