Inserting JavaScript
As Chapter 11 makes clear, Dreamweaver’s Behaviors (prewritten JavaScript programs) let you add exciting interactive effects—mouse rollovers, pop-up windows, animated layers, and so on—with very little effort. But they can’t do everything: When you, the native JavaScript speaker, need to wade into the depths of JavaScript programming yourself, you’ll find two entrances within Dreamweaver.
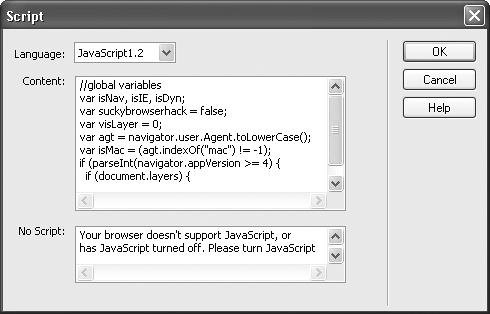
The most straightforward approach, especially if you’re already familiar with JavaScript programming, is to simply switch into Code view (Ctrl+` [Option-`]) and type away. Or, if you prefer, you can use Dreamweaver’s Insert Script window to add your JavaScript code (see Figure 9-13).

Figure 9-13. Unlike the Code view, the Insert Script window doesn’t respond to the Tab key; if you’re accustomed to indenting your code, you’ll need to use spaces. You can also insert noscript information—text that appears if the Web browser doesn’t understand JavaScript.
To do so, click in either the head or body section of the page, and then choose Insert→Script Objects→Script. In the Insert Script window (Figure 9-13), choose a language from the menu: JavaScript, JavaScript1.1, JavaScript1.2, or VBScript. (The JavaScript option works with all browsers that understand JavaScript, while JavaScript 1.2 only works in 4+ version browsers. VBScript, on the other hand, works only in the Windows version ...
Get Dreamweaver MX: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

