Appendix B. HTML Character Entities
HTML Character Entities
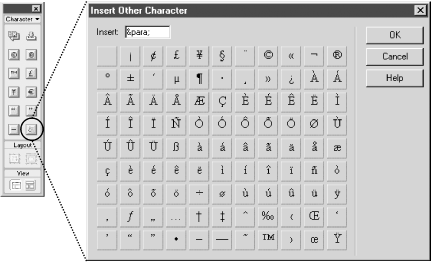
To insert special characters into your document, use the icons in the Objects panel’s Characters category, as shown in Figure B-1, or the Insert → Special Characters menu. (See Chapter 2 for details on using the Characters category of the Objects panel.)

Figure B-1. Objects panel’s Character category and the Insert Other Category dialog box
Other special characters and foreign characters, such as umlauts and accents, are inserted using the Insert Other Character dialog box (shown in Figure B-1). Open the Insert Other Character dialog box using the Other Characters icon in the Objects panel or Insert → Special Characters → Other. If you use special characters frequently, Section 19.3.1.1 in Chapter 19 demonstrates how to add a custom character icon to the Objects panel.
If the built-in characters entities are insufficient, you can enter
so-called HTML character entities in the Insert
field of the Insert Other Character dialog box, as seen in Figure B-1 (or you can hand-edit the HTML code). The
Entity column of Table B-1 shows three-digit HTML
character entity codes (of the form
&#
nnn
;)
for commonly needed characters. For example,
> represents the greater-than sign
(>). Note the leading &# characters and the
terminating ; character. Also note the zero used to pad numbers under 100 to three digits. If a more convenient ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

