Stylesheets
A
stylesheet is simply
a collection of CSS styles (formatting rules). Stylesheets do
not appear in the CSS Styles panel, but some
styles defined within them do. Stylesheets are accessed using the
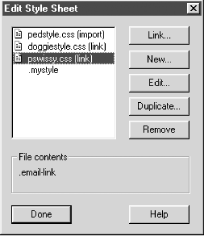
Edit Style Sheet dialog box, shown in
Figure 10-2, and accessed via
Text → CSS Styles → Edit Style
Sheet.

Figure 10-2. The Edit Style Sheet dialog box
The Edit Style Sheet dialog box can be confusing; it displays the internal styles defined in the embedded stylesheet but displays only the names of external stylesheets (not the styles within them). External stylesheets are indicated in the dialog box by the word “(link)” or “(import)” after their names. If you highlight the name of an external stylesheet in the list, however, the lower portion of the dialog box shows the styles defined within it.
Let’s look at both embedded and external stylesheets to avoid confusing stylesheets with the styles that they contain.
Embedded Stylesheets
An
embedded stylesheet
(a.k.a. document stylesheet) is merely a
collection of styles included in a <style>
tag within the head portion of an HTML document (Example 10-3 and Example 10-5 both illustrate embedded stylesheets). For now, just recognize that any CSS styles stored within an HTML document are collectively referred to as an embedded stylesheet. The name is really a misnomer; there is no separate “sheet,” just an HTML document with extra stuff ...
Get Dreamweaver in a Nutshell now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

