Navigating the IDE
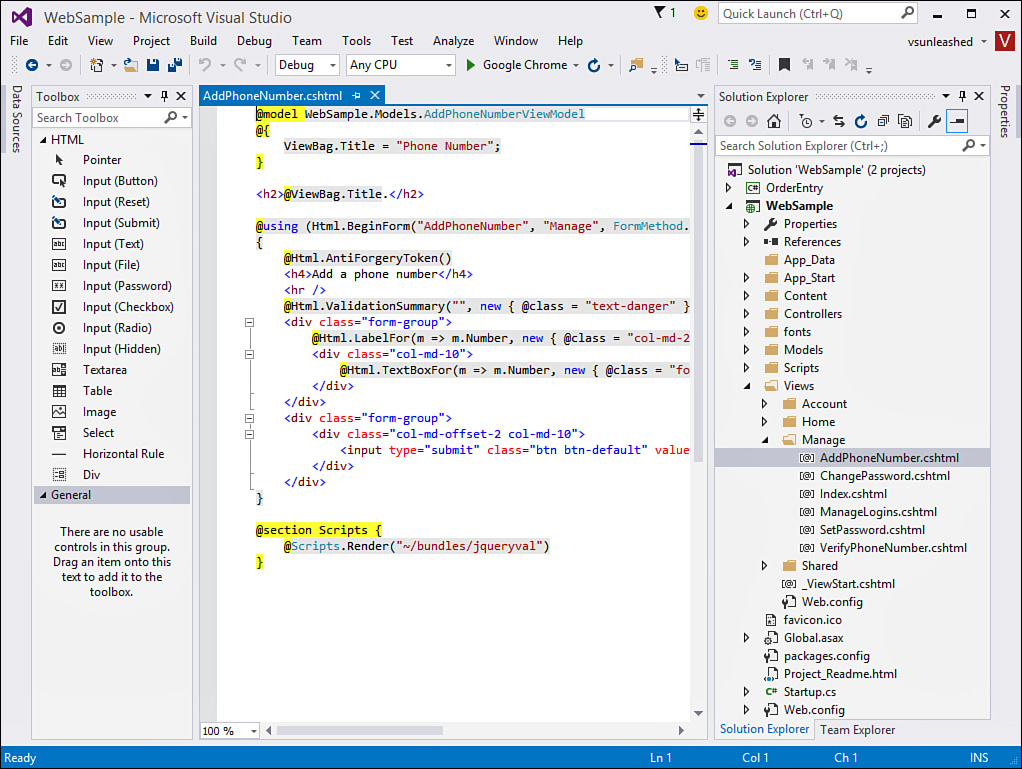
After you’ve created your first project, you should get started adding features to your application. This, of course, requires that you have some basic understanding of the many components of the IDE. Figure 2.17 shows a sample website inside the IDE. Notice that the IDE layout is relatively generic: Toolbox on the left, Solution Explorer on the right, and code in the middle. You should expect a similar experience for your applications (at least until you’ve customized things).

FIGURE 2.17 The standard layout of an application inside the IDE.
Getting around inside the IDE is the first step to being productive. The following ...
Get Microsoft Visual Studio 2015 Unleashed, Third Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

