Relative Pathnames
A relative pathname points to a file or directory relative to your current working directory. When building a web site on a single server, relative pathnames are commonly used within URLs to refer to files in other directories on the server.
Unless you specify an absolute pathname (starting with a slash), the server assumes you are using a relative pathname. Starting in your current location (your working directory), you can trace your way up and down the directory hierarchy. This is best explained with an example.
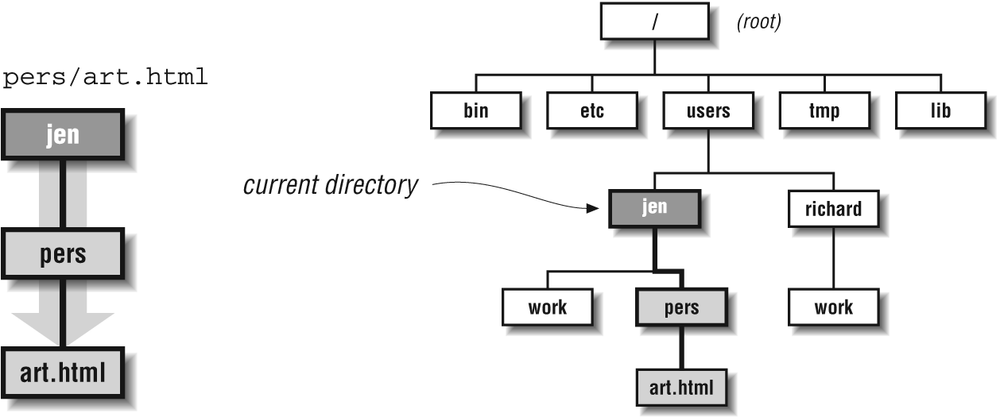
If I am currently working in the directory jen and I want to refer to the file art.html, the relative pathname is pers/art.html, because the file art.html is in the directory pers, which is in the current directory, jen. This is illustrated in Figure 4-3.

Figure 4-3. The path pers/art.html relative to the jen directory
Going back up the hierarchy is a bit trickier. You go up a level by using the shorthand of two dots (..) for the parent directory . Again, consider an example based on Figure 4-1.
If I am currently in the jen directory, and I want to refer to the directory richard/work, the pathname is ../richard/work. The two dots at the beginning of the path take me back up one level to the to the users directory, and from there, I find the directory called richard, and then the subdirectory called work, as shown in Figure 4-4.
Figure 4-4. The path ../richard/work, ...