Internet Explorer 5.x on Windows
When it comes to CSS hacks, Internet Explorer 5.x on Windows (IE 5.x/Win) really started it all. This browser version has caused many problems for CSS designers, and perhaps the worst was its flawed implementation of the box model, which led to the first CSS hack. We’ll get to that hack in a moment, but first you should examine why it was created.
The W3C box model is perhaps best explained as additive. For example, the overall width of an element’s “box” is the sum total of its border-left-width, padding-left, width, padding-right, and border-right-width. In contrast, the box model implemented by IE 5.x/Win, sometimes called the border box model, is subtractive. In this incorrect interpretation, the overall width of an element is the value set as its width, while the padding and border widths are subtracted from that.
Take a look at a simple example:
div {
border: 5px;
margin: 20px;
padding: 20px;
width: 200px;
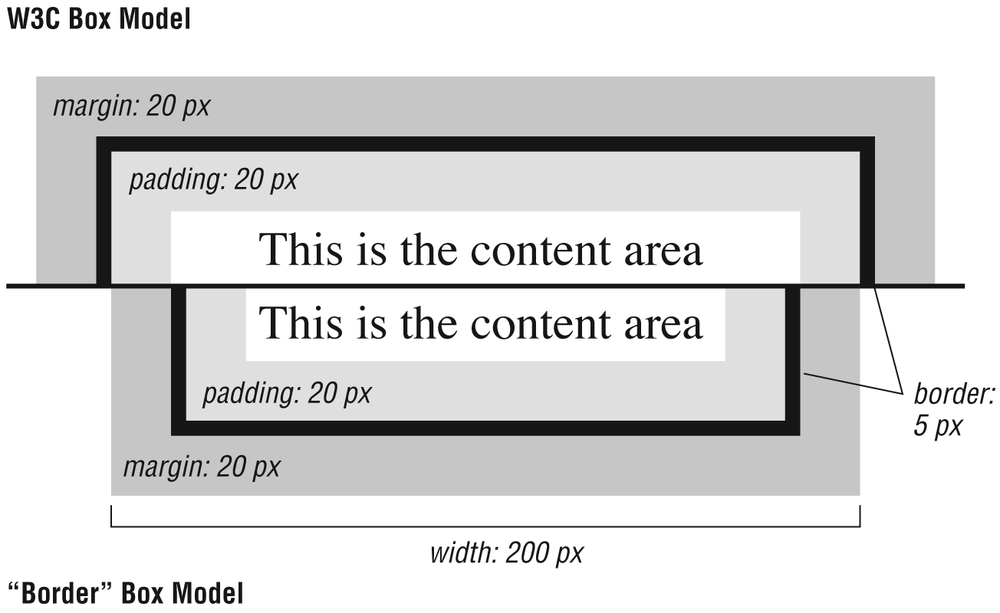
}To illustrate the vast ocean of difference between the two box models, consider Figure 25-1.

Figure 25-1. A comparison of the W3C and border box models
Clearly, this might present a problem, particularly with column-based layouts. In browsers that render according to the spec, the total width of the element’s box is 250 pixels, or the following:
| 5px + 20px + 200px + 20px + 5px |
The border box model would keep the overall width of the box at 200 pixels, ...