Fixed Positioning
Fixed positioning is essentially the same as absolute positioning, only the containing block is the viewing area (or viewport ; typically the browser window). The distinguishing feature of fixed elements is that they do not scroll with the document, but are persistent on the page. On printed pages, fixed elements may appear in the same place on all pages.
In addition to not scrolling, fixed elements share these basic characteristics:
They are declared using
{position: fixed;}.They are positioned relative to the edges of the viewport (browser window) using one or more of the offset properties (
top,right,bottom,left). Properties that are not specified are set toauto(the default). The offset values apply to the outer edge of the element box (including the margin value, if there is one).Like absolutely positioned elements, they are completely removed from the document flow, and the space they would have occupied is closed up.
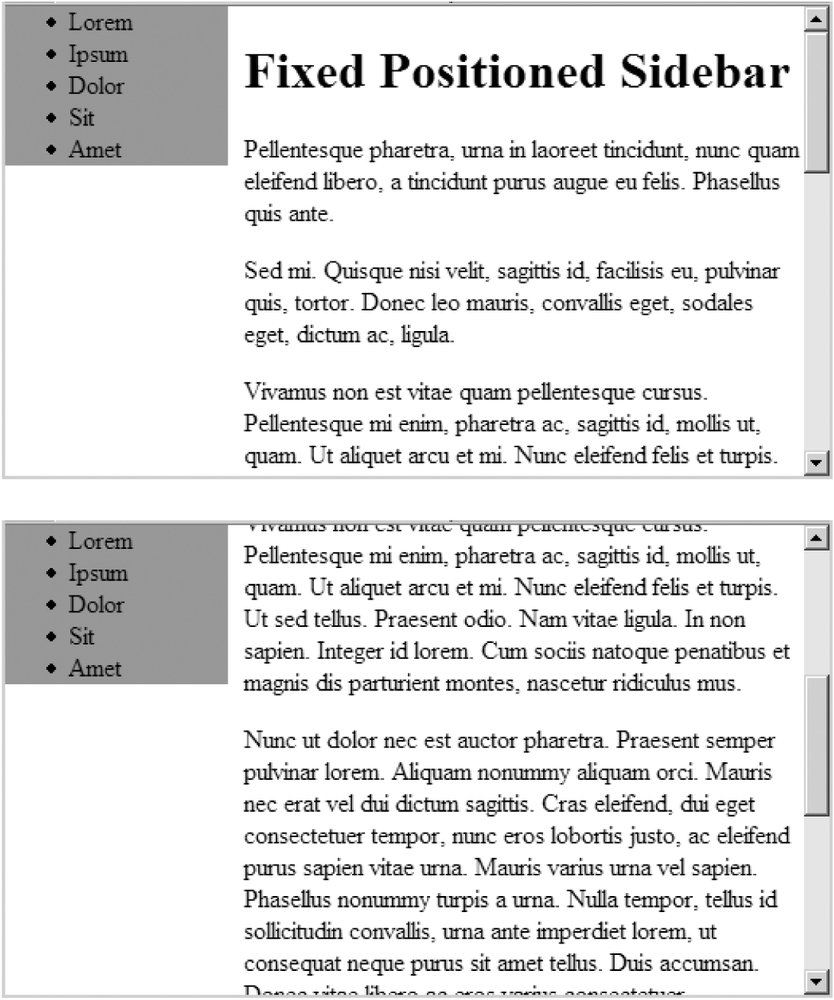
Fixed elements can be used to create frame-like interfaces or to place persistent elements on the page. In this example, a fixed element is used as a short sidebar that stays put as the document scrolls (Figure 21-19).
ul {position: fixed; top: 0px; left: 0; width: 100px; background-color:
#999; margin: 0; padding: 10;}
p, h1 {margin-left: 150px;}
Figure 21-19. Fixed positioning
Warning
Internet Explorer 6 and earlier for Windows does not support ...