Aligning relative to text height
The text-top and text-bottom values align an element relative
to the top and bottom edges of the surrounding text, respectively.
Although it depends on the font design, the “top” of text corresponds
roughly to the top of the ascenders and the “bottom” of text
corresponds roughly to the bottom of the descenders. More accurately,
it is the top and bottom of the text box for that font and is derived
from the font size of the parent element. Replaced elements in the
line are ignored in the calculation of the top and bottom of the text
box.
Tip
The inline box model for the calculation of line height is discussed in detail in Chapter 19.
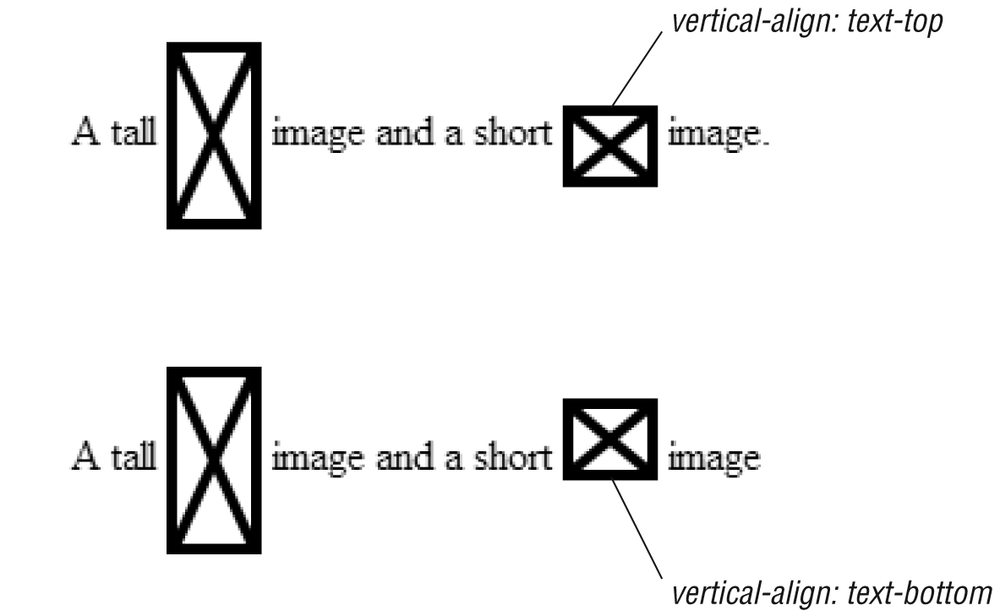
Figure 18-16 shows
elements aligned with text-top and
text-bottom. It is easy to see that
the aligned elements are positioned relative to the text and not to
the overall height of the line.
<p>A tall <img style="vertical-align: middle" src="img/placeholder_tall.gif" alt=
"" /> image and a short <imgstyle="vertical-align: text-top" src="img/
placeholder_short.gif" alt="" /> image.</p>
<p>A tall <img style="vertical-align: middle" src="img/placeholder_tall.gif" alt=
"" /> image and a short <img style="vertical-align: text-bottom" src="img/
placeholder_short.gif" alt="" /> image</p>
Figure 18-16. Text-top and text-bottom
The final text-based alignment is middle, which aligns the vertical midpoint of the element (typically an image) ...