The values for content fall into three broad categories: counters, quotation marks, and “whatever.” Counters and quotation marks are discussed in upcoming sections. This section takes on “whatever,” which more formally refers to character strings, URIs, and attribute values.
The simplest example of generated text
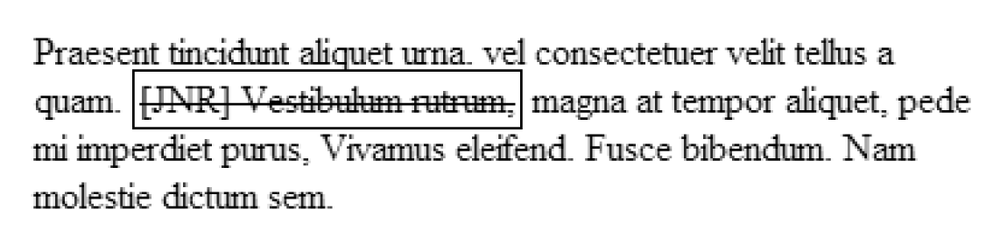
is to insert a string of text before or after an element. In this example, initials are inserted after each del element (indicating deleted text) to show who made the change. The resulting page is shown in Figure 23-5.
del:before { content: "[JNR] "; }del { text-decoration: line-through; border: solid 1px; padding: 2px; } <p>Praesent tincidunt aliquet urna. vel consectetuer velit tellus a quam.<del>Vestibulum rutrum,</del>magna at tempor aliquet, pede mi imperdiet purus, Vivamus eleifend. Fusce bibendum. Nam molestie dictum sem.</p>

Figure 23-5. Inserting text before an element
You can tell from the border applied to the del element that the generated content
is included in the content area for the element. It also inherits whatever styles are applied to the targeted element, such as line-through in the example.
There are a few syntax requirements when inserting text strings:
By default, the inserted text will butt right against the beginning or end of the targeted element. If you want space between them, add a character space to the value of content. For example, it was necessary ...