Positioning three columns
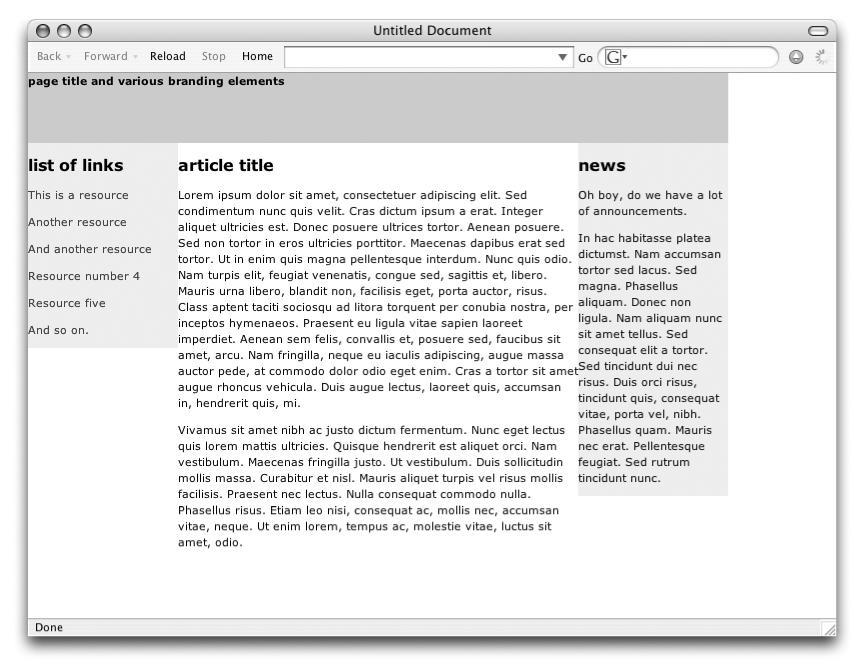
In this example, all three columns are absolutely positioned. Background colors are included for the sidebars to indicate their size and position. The resulting layout (Figure 24-6) is slightly different from the previous example.

Figure 24-6. Absolutely positioning all three columns
You may notice that the footer and the rule around the page have been omitted. That is because when all three elements between the masthead and footer are absolutely positioned, they are removed from the document flow. That causes the footer to rise up to just below the masthead. Similarly, the rule around the container would only enclose the masthead and the footer at the top of the page, which is not the intended effect. To avoid complications that would require JavaScript and other complicated hacks, the footer and rule have been removed from this example.
This is the style sheet used to make this very basic three-column layout. Comments have been added to point out significant style rules and their functions.
body: {margin: 0; padding: 0; }
#container {position: relative; /* establishes the containing block */
width: 700px; }
#masthead {
height: 70px;
background: #CCC; }
#main {
position: absolute;
top: 70px;
left: 150px; /* fixed design allows pixel length values */
width:400px; }
#links {
position: absolute;
top: 70px;
left: 0px; /* positioned against left edge of ...