July 2018
Beginner
350 pages
8h 34m
English
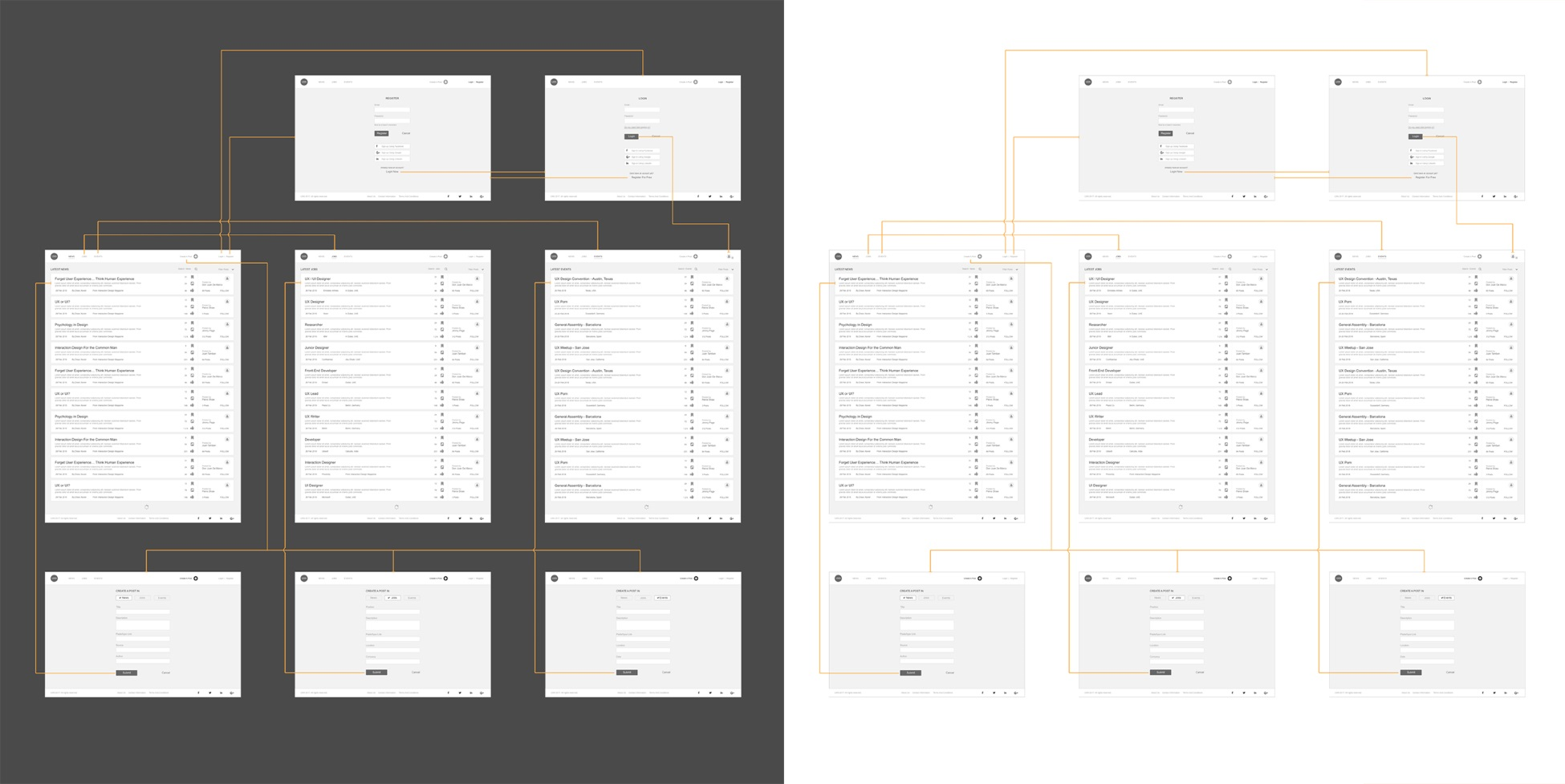
In contrast to low-fidelity wireframes, we use software tools for medium-fidelity, and, most of the time, instead of black and white, they are created in a monochrome palette, which usually appears visually in grayscale colors:

We can create medium-fidelity wireframes by either using a ready-made tool just for wireframes, or manually using Sketch or some similar tool. With this type of wireframe, we define the specific elements, which our user interface design will contain, and its visual hierarchy.
If we are creating them manually using tools such as Photoshop or Sketch, adding specific details can take a bit more ...